Web Design Trends For 2019
We're already into the latter part of 2019, bringing us closer to the end of another decade – and oh, what a decade it has been.
Technological breakthroughs have become the norm in the last ten years, and it doesn't seem as if these breakthroughs will end soon.
The internet has evolved tremendously, what with the emergence of mobile; the growth and introduction of VR, AR, AMP, and AI; and so much more. And along with this comes changes in web design as well.
Web design has truly evolved over the years, with more creativity at its core and the emergence of asymmetrical website layouts, vibrant illustrations, and bold and bright colour schemes.
Websites have also become a lot smarter, and trends in website design continue to fascinate both experts and laymen alike.
If you have a website and would like it to grow with the times, here's a look at the web design trends for 2019:
Serif fonts

Most of us are probably aware that serif fonts are supposed to be for print, whilst sans serif fonts are supposed to be for the screen.
But whilst sans serif is known for its readability, more brands have begun to use serif for callouts and headers in their website designs.
Serif fonts are more decorative, and this makes them ideal if you want to emphasise something and catch attention.
Black and white website palettes

Another ongoing trend for website design this year is the emergence and popularity of black and white website palettes.
We all know how colour makes a vast difference in a website, as it engages an audience and promotes a particular mood.
And this year, there is an emergence of more striking (and daring) black and white interfaces, as this palette makes shapes and textures clearer.
If you want a more striking and bolder look for your website, the mixture of clean white and assertive black is a brilliant combination.
Here’s another tip: to add to the boldness of your website, make use of an accent colour as well.
Organic and natural shapes and patterns

Although most website pages are set up to feature grids in a systematic manner, more designers are making use of smooth lines and natural shapes and patterns.
Whilst geometric patterns such as triangles, rectangles, and squares still promote an air of stability, organic patterns and shapes can add depth to a website which allows the different page elements to catch attention and stand out.
Think of curving asymmetrical shapes, paint splatter, and so on.
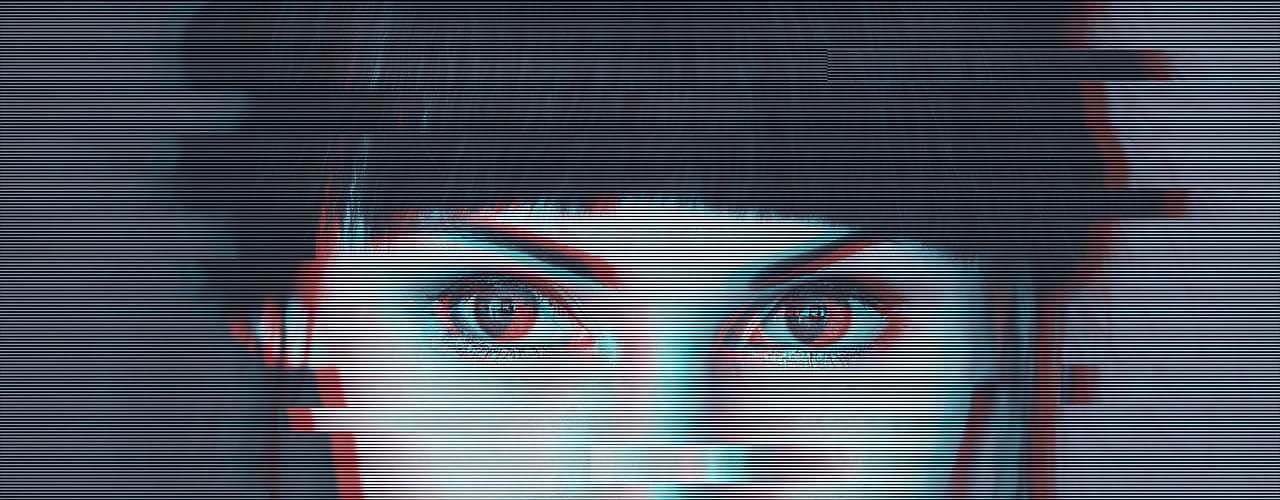
Retro designs

Retro is so, well, retro. But retro design is making a comeback in a big way once again, especially when it comes to glitch art.
Glitch art is comprised of distorted and warped shapes and images, adding to the psychedelic appeal of a website.
Micro-interaction

Micro-interaction is another big trend in 2019, and it is a great way to engage and surprise a website user and create a more human, interactive, and inviting experience.
Whenever you take action on an app or website – whether you refresh a page on Twitter or check Facebook – this is already a micro-interaction.
2019 will showcase more micro-interaction options, with chimes, animations, and more. All this contributes to smarter websites, and it is also a brilliant way to involve and engage your audience.
If you would like to move with the times, it’s best to find a designer with their finger on the pulse who understands and even anticipates the latest trends.
If you’re looking for up-to-the-minute web design in Bristol, it'seeze Web Design Bristol are the experts - take a look at our portfolio and get in touch with our team today.
Share this post:


